

El sector del SEO es uno de los más movidos del marketing digital. Actualizaciones del algoritmo de Google, cambios en la competencia, modificaciones en nuestra web, o penalizaciones son el pan de cada día para muchos profesionales del posicionamiento y obligan a una renovación constante de conocimientos. Por lo que el trabajo en una agencia SEO es, como poco, dinámico.
Una de las novedades más recientes en el apartado de SEO técnico es la introducción de INP: un nuevo indicador de rendimiento que pasa a formar parte de los Core Web Vitals de Google. En este artículo vamos a resolver algunas de las principales dudas que surgen alrededor de esta nueva métrica de rendimiento.
INP es una métrica que mide el tiempo de respuesta (o latencia) de cualquier interacción del usuario con una web. Por ejemplo, un clic en el botón de envío de un formulario, la introducción de valores en un campo de texto, o el uso de un bloque desplegable de información. Sus siglas en inglés hacen referencia a esta definición: Interaction to Next Paint.
Como su objetivo es cuantificar la velocidad con la que nuestra web reacciona ante un input de un usuario, un valor bajo de INP será positivo, ya que el usuario tendrá la percepción de que la web es rápida.
Y hablamos de percepción porque con INP no se mide exactamente la velocidad con la que se ejecuta un proceso después de una acción del usuario. La métrica INP evalúa el tiempo que tarda la web en ofrecer un feedback visual ante la acción del usuario.
Un ejemplo de ello sería el envío de un formulario de contacto en una web. Al hacer clic en el botón de enviar, habitualmente se iniciarán varios procesos para enviar un correo electrónico de confirmación al usuario, para registrarlo en nuestro CRM, enviar datos a herramientas de analítica… Esto puede hacer que el mensaje de confirmación de envío correcto o la redirección a la página de agradecimiento tarde unos segundos en aparecer. Por lo que el usuario tendrá la percepción de que el formulario va lento y el valor de INP será elevado.
En este caso, mostrar un mensaje de texto como “Enviando tu petición, por favor espera unos segundos” justo después de que el usuario haga clic en el botón de enviar el formulario hará la percepción del usuario sea más positiva y que el valor de INP sea bajo.
Si hablamos de INP, tenemos que mencionar obligatoriamente los Core Web Vitals de Google. Se trata de un conjunto de métricas, de los que INP forma parte, que tienen como objetivo medir la experiencia de usuario y velocidad de carga de una página web. Evalúan aspectos como la velocidad en que se muestra el elemento más grande del contenido o si se producen movimientos de elementos durante la carga inicial.
Los Core Web Vital son importantes dentro del SEO ya que forman parte del conjunto de señales que Google utiliza para determinar el posicionamiento de una web.
Si habéis seguido la evolución de los Core Web Vitals, os habréis percatado de que desde marzo de 2024 el indicador INP pasó a formar parte de estas métricas, jubilando al FID. Por lo que es obligatorio preguntarnos: ¿Qué medía FID y por qué Google realiza este cambio?
FID (de las siglas First Input Delay en inglés) se encarga de medir el tiempo de respuesta de la primera interacción del usuario con la web. Aunque el indicador es válido, aporta una visión parcial de su rendimiento: si sólo medimos la primera interacción de los usuarios en una web y esta es una acción simple, normalmente el valor de FID será bajo. Pero si en esta misma web hay otras acciones con un tiempo de respuesta elevado, no siempre seremos capaces de medirlos con FID.
En este sentido, INP es un indicador más completo del tiempo de respuesta de las interacciones de los usuarios, ya que mide todas las interacciones realizadas por los usuarios hasta que abandonan la página web.
A la hora de medir el rendimiento de la métrica INP, debemos tener claro algunos conceptos.
Por un lado, qué interacciones del usuario se utilizan para medir INP. Según la documentación de Google son los siguientes:
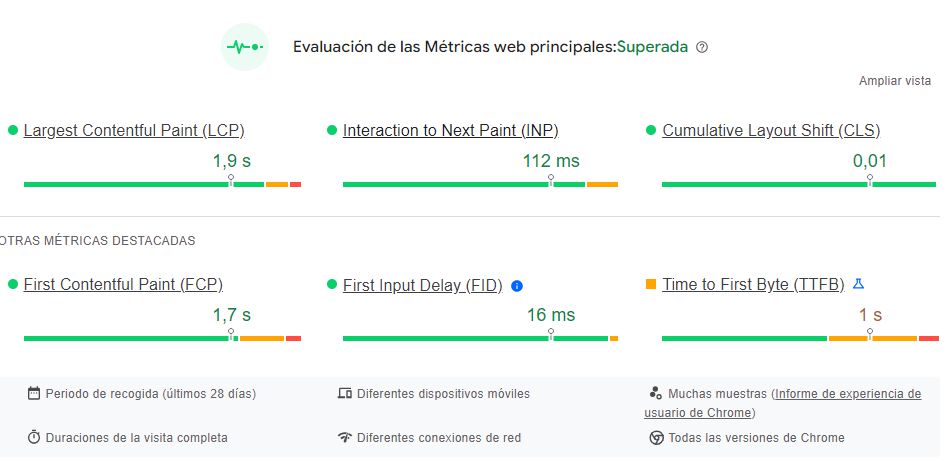
Por otro lado, el baremo que utiliza Google para decidir si la puntuación INP de una página web es positiva o negativa:
También necesitamos entender que la puntuación de INP no es un valor único y estático que podamos analizar con un test de velocidad de carga. El cálculo de este indicador dentro de los Core Web Vitals se hace en base a las visitas de usuarios reales a nuestra web. En este sentido, podemos utilizar herramientas que recopilan esta información:

Como hemos mencionado arriba, es difícil identificar qué elementos de una web afectan negativamente en el cálculo de INP ya que no podemos ejecutar fácilmente tests detallados sobre ello. La librería web-vitals sería lo más parecido a ello. Esto obstaculiza el primer paso para mejorar el INP: identificar qué interacciones son lentas en nuestra web.
Como alternativa, recomendamos realizar pruebas de interacción desde vuestro propio navegador. Haced clic en todos los elementos de navegación, menús o desplegables, interactuad con vídeos y otros componentes visuales, enviad formularios, utilizad el buscador interno… Podéis ir anotando aquellos casos en los que la web haya tardado más de lo habitual en responder.
Los sospechosos habituales que empeoran la métrica INP suelen estar relacionados con el uso excesivo de Javascript para dar respuesta a interacciones de usuario. Esto puede incluir casos como:
Recordad que en muchas ocasiones la solución para mejorar el INP no sólo pasa por acelerar el proceso que ha solicitado el usuario mediante una interacción. En muchos casos, añadir un indicador visual de respuesta rápido os permitirá reducir el valor del INP.
INP es sólo uno de los miles de factores y elementos que influyen en el SEO. Si necesitáis ayuda con la optimización de este indicador o con la estrategia de posicionamiento de vuestra web, no dudéis en contactar con nosotros.

¿Tienes un proyecto en mente? Cuéntanoslo