

La usabilidad web son una serie de principios que, regidos por el sentido común, buscan hacer la vida más fácil a los usuarios digitales: todo accesible, transparente y claro en todo momento para el usuario. En este post veremos sus principios, y un montón de ejemplos y consejos de implementación. Vamos allá:
Podríamos definir la usabilidad web como “la facilidad de uso de las interfaces de usuario”, según Nielsen & Norman, referentes en la materia.
La usabilidad web es uno de los factores que componen la experiencia de usuario UX, junto con otras como la accesibilidad, la seguridad o la velocidad de carga, entre otros. Aunque a menudo se confunde con la experiencia de usuario, la segunda es mucho más amplia. La UX en su conjunto es una sensación, una satisfacción (o no), mientras que la usabilidad es una cosa mecánica y de grado. Podemos ejecutar una acción usable y que no nos repercuta satisfacción alguna.
En el sector se continúan tomando como referencia los 10 principios de usabilidad web de Nielsen & Norman, que repasaremos a continuación:
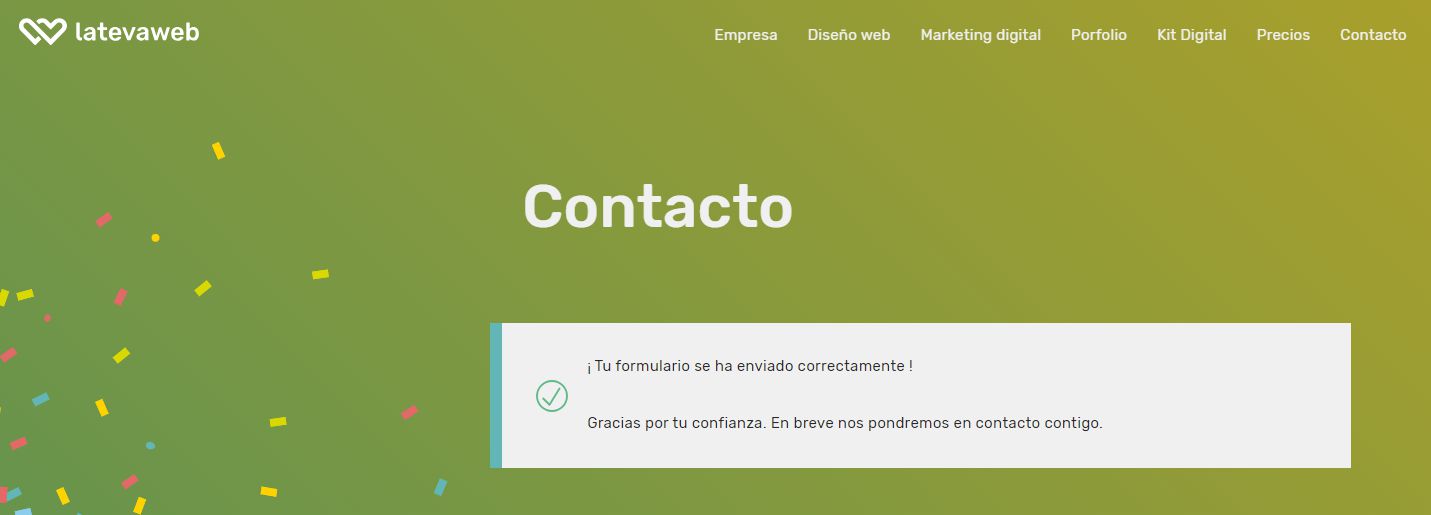
Los usuarios necesitan saber que la interacción con la web ha sido exitosa (o si ha fracasado). El caso más típico es el envío de formulario. Debo ver en pantalla de forma MUY CLARA si el formulario se ha enviado correctamente, o si no ha sido así. Se recomienda usar colores identificativos, por ejemplo en este caso el verde para el éxito, y el rojo para el fracaso. Podemos complementarlo con el envío de un email de confirmación. Se trata en cualquier caso de reducir la incertidumbre a prácticamente 0. En el caso de procesos largos que requieran subir muchos archivos o conectar con webservice externos, mientras el usuario espera, debemos ser transparentes e informar que estamos realizando esa tarea y en breve se finalizará, si cabe, remarcando que no cierre el navegador. A nivel de e-commerce, un aspecto muy importante es notificar de forma clara e intuitiva al usuario cuando ha añadido un ítem al carrito.
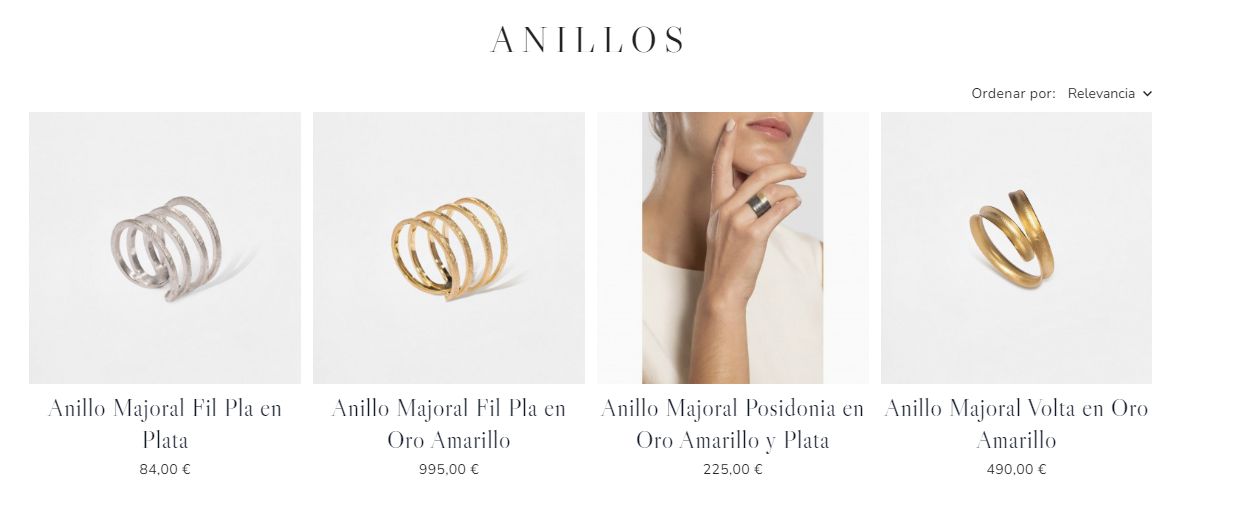
Este punto hace referencia a que el sistema debe usar el lenguaje y códigos que va a reconocer su usuario final. Y se refiere tanto al lenguaje escrito o hablado, como también el gráfico. Algunos ejemplos clásicos, bien usados, serían: implementar un lenguaje de iconos para marcar categorías o servicios, o una guía de tallas en una tienda online de moda. O cuando nos piden la numeración tal de la tarjeta de crédito, pero nos facilitan una foto para encontrar ese maldito código. Pongamos ejemplos, fotos de gente real como nuestros usuarios, para que puedan trasladar nuestra propuesta digital a su traslado fuera en el mundo físico. En las tiendas online, veréis que cada vez se usan en las fichas de producto fotografías con el producto puesto, con un modelo que se asemeje a nuestro buyer persona. Así nos imaginamos cómo nos quedará, y nos hacemos una mejor idea de su tamaño.
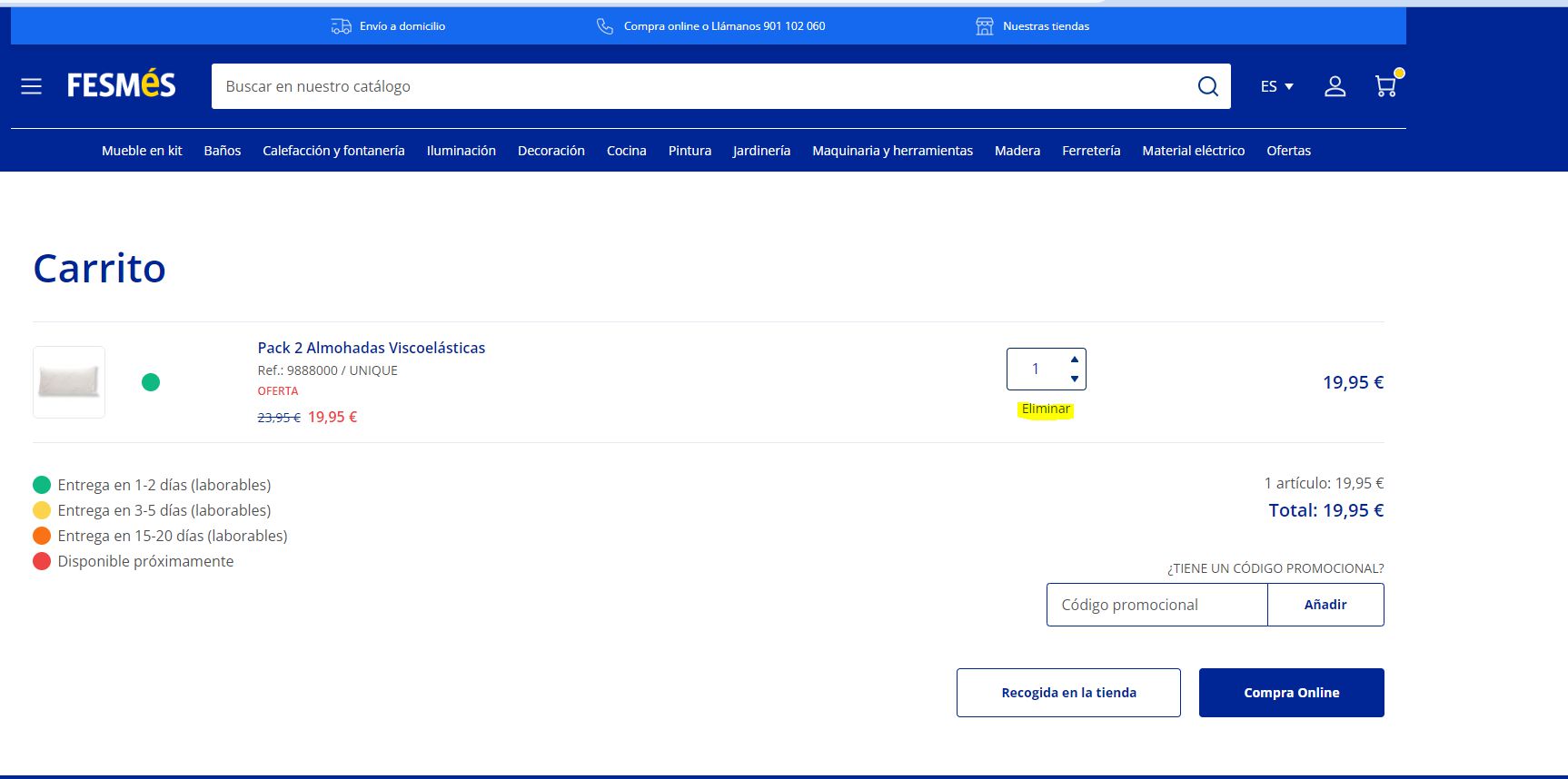
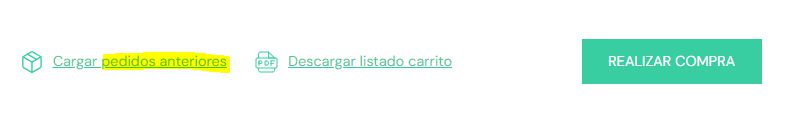
Este punto es muy importante y a menudo no se cumple. El usuario debe tener el control y ser capaz de interactuar en la web con libertad, pudiendo realizar procesos pero también deshacerlos si lo desea o ha habido un error. Aunque le pueda interesar al director de marketing, no podemos atrapar a sabiendas al usuario. Debemos siempre dejarlo fluir, dar marcha atrás, o abandonar cuando quiera. Pensando en tiendas online, nuevamente, una práctica que todavía se ve es la de dificultar que en el carrito de la compra el usuario pueda eliminar o reducir productos desde este, obligándolo a volver a la ficha de producto. Eso es, por lo menos, un 0 en usabilidad web y en alguna cosa más. Otras recomendaciones en este punto, sería implementar breadcrumbs, un botón de volver o un current en el menú, resaltando con estilos en el distribuidor aquella página en la cual estamos navegando.

De alguna manera todas las interfaces digitales deben seguir una serie de costumbres que están interiorizadas por los usuarios a través de sus hábitos de navegación. Es lícito tener vocación creativa, pero si en el 99% de las webs el menú está en un lugar y el carrito de la compra tiene un aspecto determinado, innovar aquí supone un gran riesgo en términos de usabilidad. Cuando accedemos a una web ya esperamos encontrar una serie de funcionalidades y suponemos dónde pueden estar situadas. Entonces deberías colocarlas exactamente en el lugar y forma esperados. Si entras en una tienda online por ejemplo: esperarás encontrar un buscador con una lupa, un login con un icono de usuario tipo Messenger, añadir a la wishlist con forma de corazón o un carrito de la compra en forma de carro de supermercado. Innovar aquí es una temeridad.

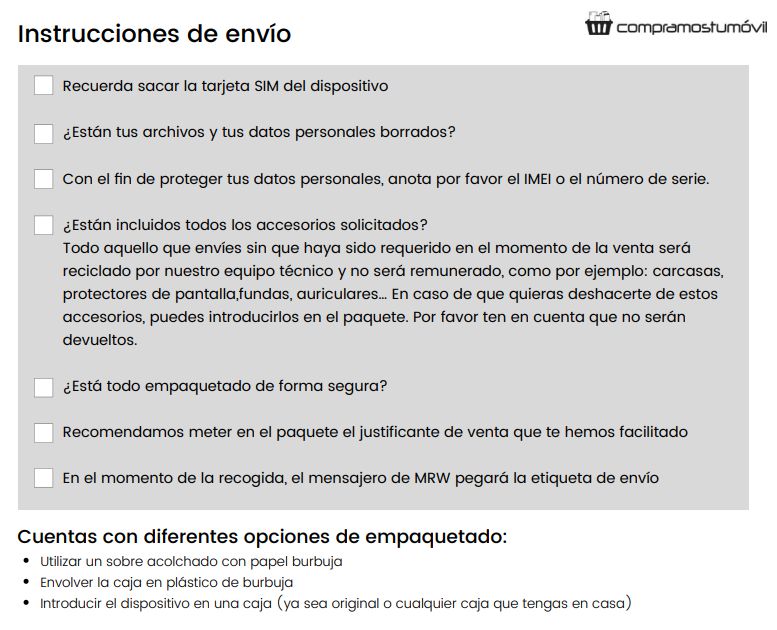
Hemos dicho anteriormente en el punto 1 que debemos avisar al usuario del estado del sistema, incluso cuando este tiene un error. Pero lo realmente relevante es anticiparse y evitar el error. Es importante, especialmente en procedimientos complejos, incluir unas instrucciones de uso y ponerlas accesibles, así ahorraremos errores y también consultas al servicio de atención al cliente:

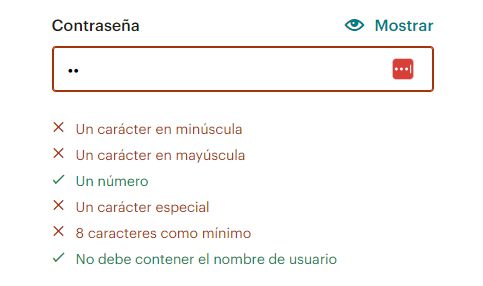
Un escenario especialmente doloroso para muchos usuarios, es el de establecer una contraseña. Si estamos solicitando un tipo de contraseña segura que deba cumplir con unas características específicas, en vez de esperar a que ponga un password incorrecto, le podemos avisar al usuario de antemano indicándole lo que vamos a necesitar y en estos momentos no cumple:

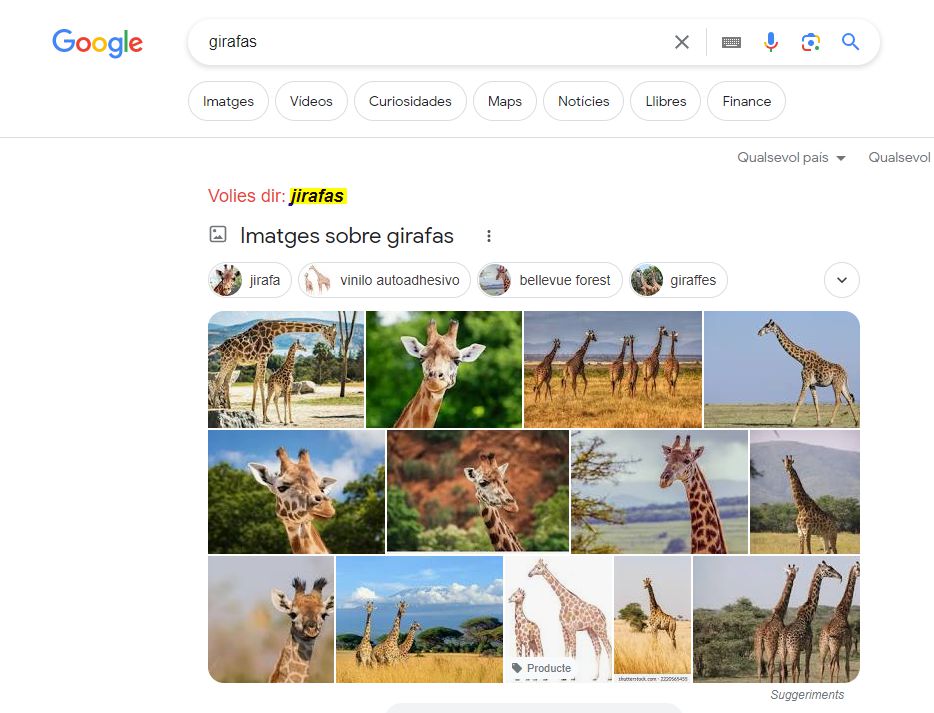
O en una ficha de producto de e-commerce con atributos, en la cual no disponemos de determinada talla o color, no permitamos que añada ya esas opciones al basket. Otro buen ejemplo, aplicado a los buscadores: como hay determinados usuarios que escriben de forma incorrecta determinados conceptos, podemos establecer sinonimias, o bien sugerirles la opción correcta.
El usuario no debería recordar datos de una parte de la web a otra. En consecuencia, pongámoslo fácil guardando esos datos y poniéndolos siempre disponibles. Algunos ejemplo serían:

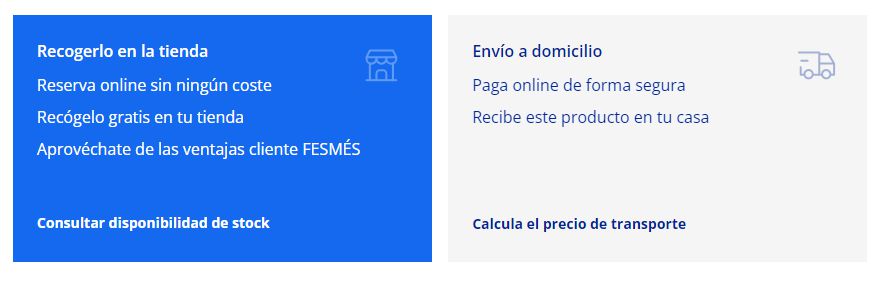
Qué duda cabe que la personalización de contenidos es una tendencia creciente en el marketing digital, pero es un principio de usabilidad que ya viene de lejos, lo que sucede es que hoy día la tecnología nos brinda más posibilidades de implementarla. Nuestra web debe adaptarse a todo tipo de usuarios, con deseos y necesidades distintas. Un ejemplo clarísimo en tiendas online es el de ofrecer distintas formas de pago y envío: así nos aseguramos poder minimizar los carritos abandonados, posibilitando que cada uno use la tecnología con la que esté más acostumbrado, tenga menos fricción o se adapte mejor a sus tarjetas o país de expedición de las mismas. Un e-commerce con una sola forma de pago genera un montón de compras no completadas. Igualmente para el envío: si ofrecemos más de una compañía, un servicio exprés, recogida en domicilio, en puntos de entrega o en tienda, aumentamos las posibilidades de conversión al adaptarnos a preferencias distintas.

En diseño web siempre decimos que menos es más, y no sólo es un criterio estético, también afecta muchísimo a la usabilidad. No es casualidad que prácticamente todos los e-commerce se hayan pasado a un fondo blanco, con tipografías muy legibles, y en el cual todos los elementos se identifican y respiran correctamente. Evitemos webs sobrecargadas de elementos, con distintos códigos, colores y tipografías. Ante cualquier duda, consulten siempre la web de Apple:
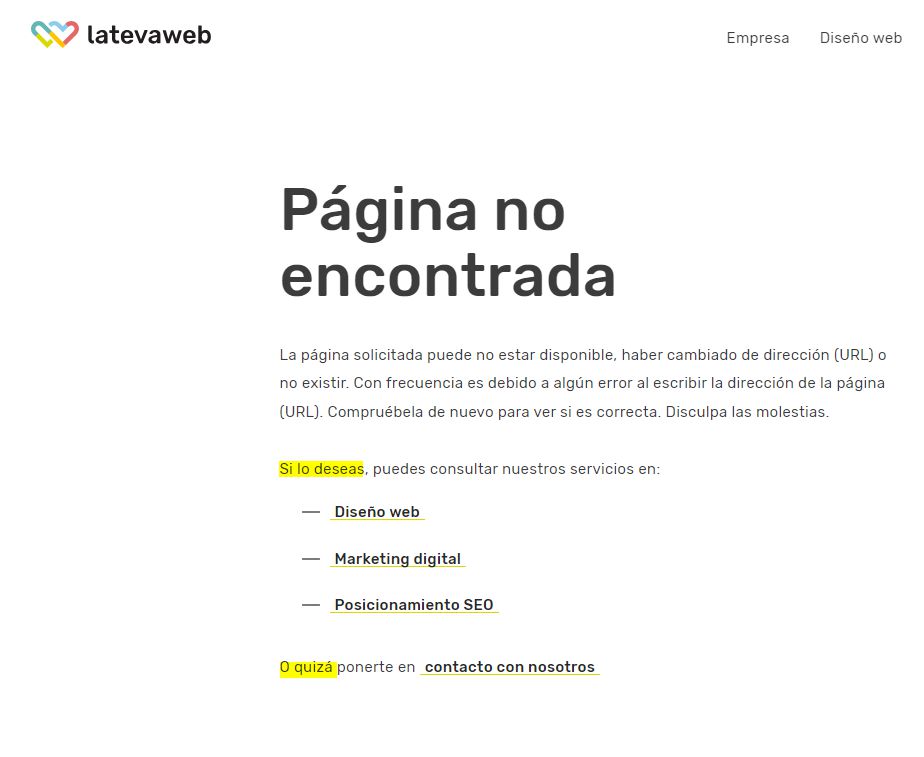
Los mensajes de error también deben ser inteligibles para las personas mundanas, no sólo las máquinas (que también). Además de el mensaje de error, quizá podamos sugerir una forma de solucionarlo constructivamente: vuelva a intentarlo en otro momento, aquí tiene usted el teléfono de atención al cliente, o bien no tengo este producto pero quizá estos le puedan interesar. Presta especial atención a los mensajes de error en formularios, procesos de compra, o la página de error 404.

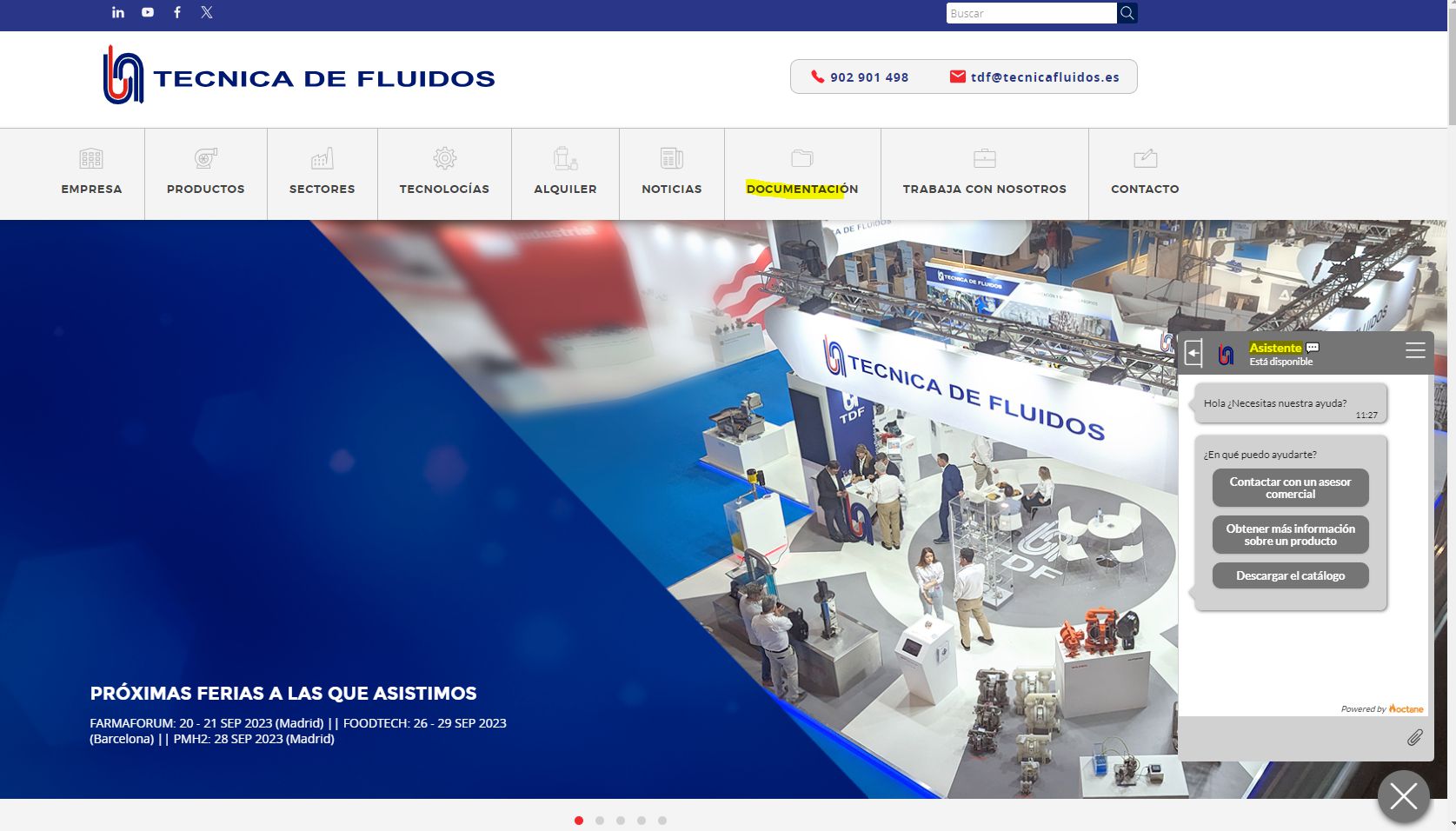
El escenario ideal es que la web sea tan clara y esté tan bien planteada que estas funcionalidades no se vayan a usar, pero siempre será bueno tenerlas a mano. Este dolor se puede solucionar con una sección de documentación, FAQs, opciones de ayuda y contacto variadas, o por ejemplo con la ayuda de un chatbot (uno que ayude, no que maree).

Deberías grabarte a fuego los principios de usabilidad web, pues son clave en la experiencia de usuario y tienen un gran impacto no sólo en términos de SEO, sino sobretodo porque no cumpliéndolos estamos perdiendo infinidad de oportunidades de negocio, que al fin y al cabo, es el objetivo del 99% de las páginas web que existen.

¿Tienes un proyecto en mente? Cuéntanoslo
Una web usable posiciona mejor y convierte más. ¡Aprovecha estos consejos para mejorarla!