

Como SEOs es imprescindible utilizar y optimizar el marcado de datos para Google, pero es muy recomendable trabajar también el marcado de datos web para redes sociales. Hoy os hablamos de Open Graph, el más importante y hoy en día su uso se ha convertido en imprescindible.
Open Graph (OG) es un tipo de marcado creado por Meta a efectos de etiquetar los contenidos web para determinar su apariencia al compartirse en redes sociales.
Actualmente además de todo el mundo Meta (Facebook, Instagram, WhatsApp), también lo usa Linkedin, Discord y más redes sociales y agregadores, convirtiéndose en un estándar y referencia de marcado de datos sociales, como lo es Schema en el ámbito de Rich Snippets.
Este listado está en constante evolución y revisión, según los contenidos web y las necesidades de marcado van evolucionando. Mencionaremos pues los más básicos, si bien hay muchas más etiquetas:
Para una correcta lectura, estos deben encontrarse en el head del html. Para implementarlo puedes meterlo:

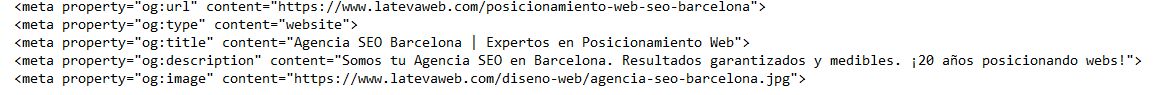
Vamos a ver un ejemplo de marcado disponible, cogeremos nuestra landing de servicio como agencia SEO:

Vemos como en este caso usamos los tags de url, type, title, description y image. Con ello cubrimos las etiquetas básicas, si bien podríamos ampliarlas, por ejemplo, con el site_name, el de idioma y en este caso, también podría aplicar el de vídeo. Como con Schema para Rich Snippets, cuanto más etiquetemos, mejor.
Existen varias herramientas disponibles online para el validado del marcado Open graph. Sin embargo te recomendamos usar la propia de Meta, se llama Sharing Debugger (depurador de contenido compartido).
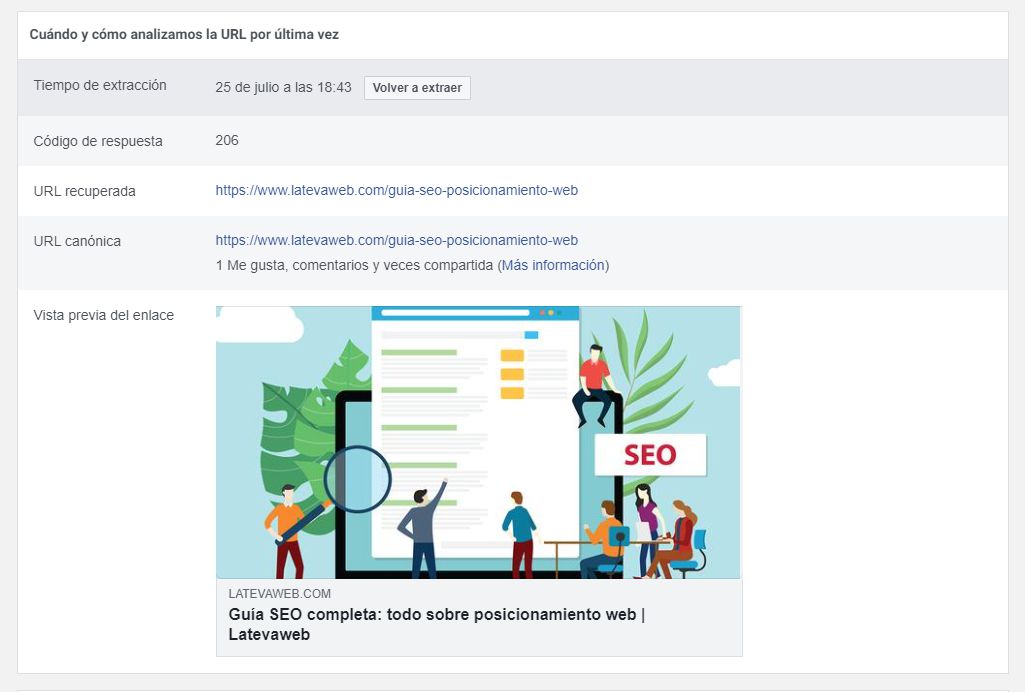
En este caso le hemos pasado a la herramienta la URL de nuestra guía SEO, y nos devuelve lo siguiente:
En este caso Facebook nos muestra la información de qué dispone: la URL canónica, sus señales sociales, o la vista previa de una hipotética compartición social de esta URL.
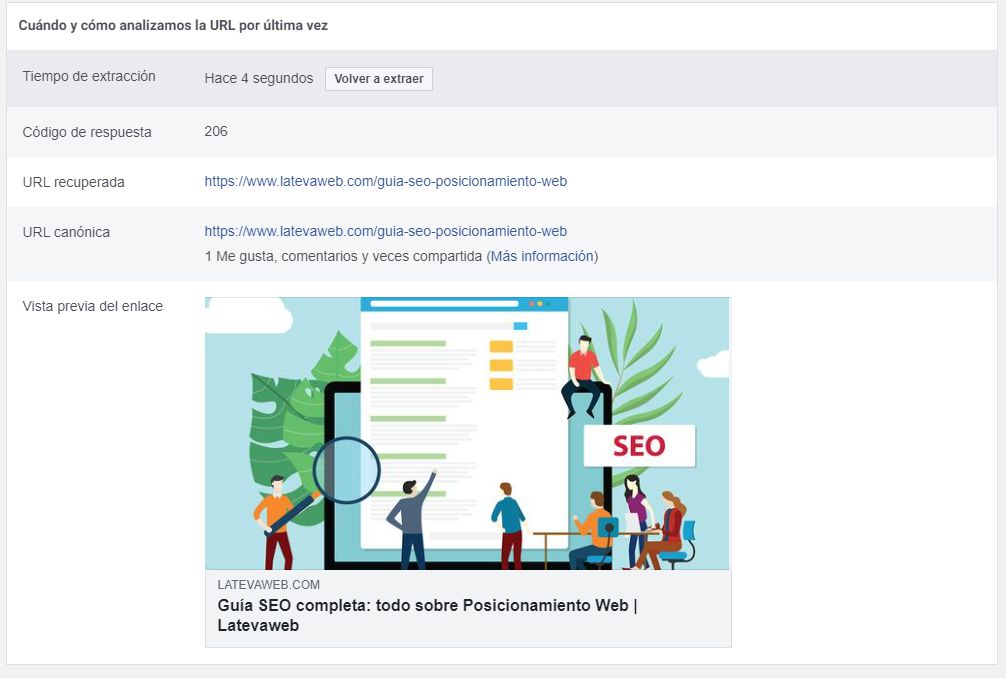
Fíjate en un detalle: nos indica el tiempo de extracción, es decir que cuándo fue el último rastreo del cual obtuvo esa información. En este caso es del 25 de julio. Si hemos hecho cambios relevantes en la URL, podemos pinchar en “Volver a extraer”, y el crawler rastreará la URL en vivo y nos mostrará los nuevos resultados. Hemos hecho una prueba en vivo cambiando un detalle del title, y lo pilla al vuelo:

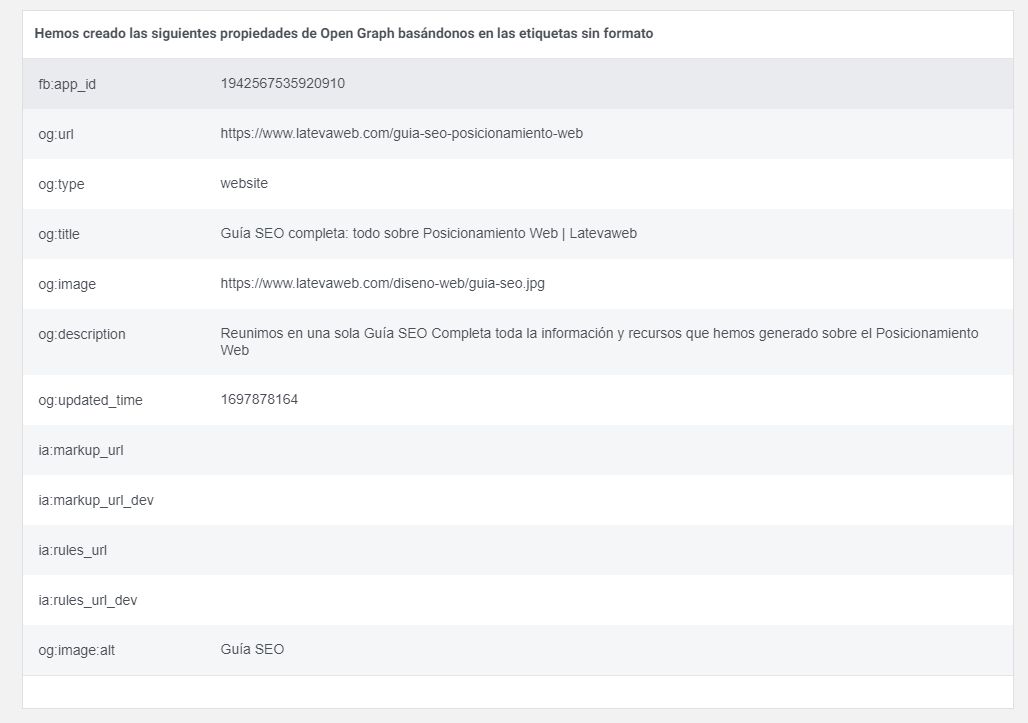
Más abajo te indicará qué atributos og: ha detectado la herramienta, y te puede dar ideas sobre si pudieras optimizar los que ya tienes, o bien crear los que no has completado todavía:

Por desgracia para nosotros Open Graph no es el único tipo de marcado para redes, no todas aceptan y dan por válidos los parámetros que le enviamos mediante los OG. Debes saber que determinadas redes tienen sus propios sistemas de marcado, y dependiendo de la importancia que tenga tal red en el sector de tu proyecto, te podrá salir a cuenta su implementación o no. Es el caso de de X, que tiene sus Twitter Cards (todavía no le han cambiado el nombre por X cards o similar).
Hoy en día las redes sociales son una herramienta fundamental de compartición de información entre usuarios de Internet. Cuando compartimos contenido en un canal corporativo podemos decidir qué compartir y trabajar cada contenido. Pero los usuarios son libres de compartir los contenidos de nuestra web entre ellos. En este sentido, usar bien Open Graph hace que nuestro contenido en esos contextos sea claro y atractivo para quien lo lea, y de esta manera aumentar el CTR hacia nuestro contenido web. Es por ello que aunque no sea un tipo de tarea de SEO clásica, es algo muy recomendable de implementar en la optimización de cualquier proyecto web.

¿Tienes un proyecto en mente? Cuéntanoslo
Domina cómo se muestran los contenidos de tu proyecto web al compartirlos en redes sociales, con Open Graph