

Cuando afrontamos un proyecto de diseño web es importante que llevar a cabo una metodología por pasos, para poder llegar a los objetivos establecidos.
Te contamos a continuación qué pasos llevamos a cabo en los proyectos de nuestra agencia de diseño web.
Para empezar bien el proceso de diseño de una web, es indispensable la comunicación que hay entre el cliente y la agencia. La información que pueda facilitarnos el cliente será crucial para poder fijar las bases del proyecto y los datos más relevantes para el diseño web.
El briefing o brief es un documento en el que se establecen las bases del proyecto y la información básica para diseñar la web.
Este documento debe ser exhaustivo y detallado, incluyendo no sólo los objetivos y la descripción del negocio, sino también cualquier expectativa específica del cliente respecto al estilo visual y funcionalidad de la web.
En el documento se debe incluir información como:
En la fase de briefing, es crucial identificar claramente el tipo de cliente al que se dirige el sitio web, ya que este factor influirá decisivamente en todos los elementos del diseño y contenido, así como en la estructura de la propia web. Comprender a fondo el perfil del cliente nos ayuda a personalizar la estrategia y asegurar que el diseño web no solo sea atractivo sino también funcional para el público objetivo.
Además, es importante que se fije también qué tipología de página web desea nuestro cliente. La tipología de web influirá en el resto de las fases, que comentaremos a continuación.
Podemos encontrar diferentes tipologías de webs como:
En la fase de análisis, el objetivo principal es profundizar en los datos recopilados durante el briefing para desarrollar una estrategia de diseño web que no solo cumpla con las expectativas del cliente, sino que también se destaque en el mercado competitivo.
Por eso, una vez contamos con toda la información necesaria por parte del cliente, pasaremos a la fase de análisis más exhaustiva. En esta fase, tendremos en cuenta todos los puntos anteriores mencionados para la elaboración de la estrategia a seguir.
Para poder elaborar un correcto diseño web será necesario que se tengan en cuenta las estrategias realizadas por los competidores y dentro del propio sector.
Estudiamos a los competidores directos e indirectos para identificar sus fortalezas y debilidades. Esto incluye revisar sus páginas web, las funcionalidades integradas, la estética y diseño, así como las estrategias de marketing que tienen implementadas.
Si el cliente ya contaba con una página web anterior, revisamos su situación para identificar áreas de mejora. Esto incluye el realizar un análisis de tráfico, tasas de conversión, y otros parámetros que nos puedan ayudar a conocer el comportamiento del usuario.
Una vez tengamos analizada la información y fijados los objetivos que deseamos cumplir, pasaremos a la fase de Planificación.
En la Planificación establecemos los pasos para llegar a los objetivos y las diferentes tareas a realizar. Es indispensable que se tenga claro a qué departamento corresponde cada una de las tareas y la adecuada coordinación de todos para cumplir dichos objetivos.
Es importante que definamos el mapa del sitio web para que podamos trabajar bien el diseño web y contenidos que tendrá dicha web. Este mapa nos ayudará a definir la estructura de la web, organizando las páginas y las categorías de forma lógica e intuitiva para facilitar la navegación del usuario. Así como la definición de los menús de navegación de la página web.
Otro de los factores importantes a tener en cuenta será el tipo de web que desea nuestro cliente y la tecnología que utilizaremos, pero siempre con un diseño hecho a medida. A su vez, planificamos las características interactivas del sitio, como formularios, elementos interactivos o herramientas personalizadas, que mejoran la experiencia del usuario.
Por lo tanto, durante esta fase de planificación, nos centraremos en la asignación y coordinación de las tareas con el fin de poder definir los roles de responsabilidad a cada uno de los departamentos, así como establecer un calendario de entregas.
Para poder pasar a la siguiente fase, será necesario reunirnos con el cliente y evaluar los pasos a seguir y material necesario. Es fundamental que podamos trabajar el diseño web a partir del material que nos ha proporcionado el cliente, como imágenes, textos y más.
Durante la etapa de diseño, estableceremos toda la imagen de marca del cliente, así como los colores, tipografías, iconografía y estilos. También se realizará la creación del logo, siguiendo el estilo fijado anteriormente, siempre y cuando el cliente lo necesite.
Para iniciar el proceso de diseño, es importante que siempre creemos antes los wireframes, para poder fijar la estructura y disposición de los elementos en la web.
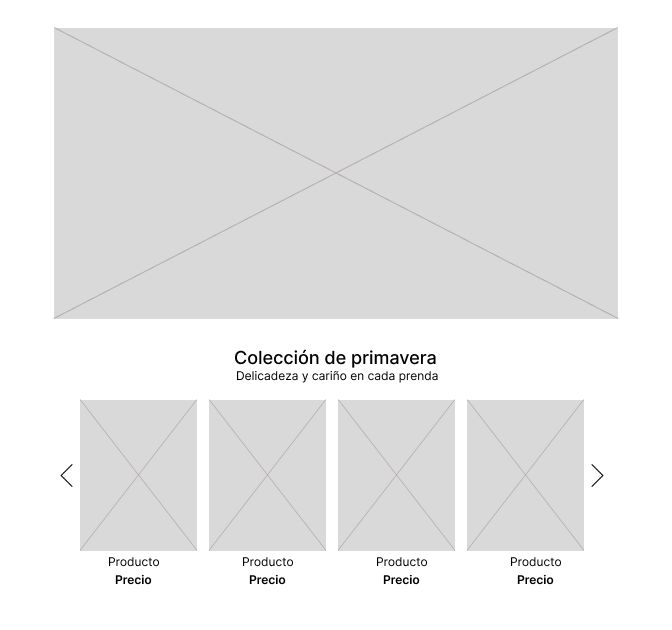
A continuación, presentamos un ejemplo de lo que podría ser un wireframe de un posible cliente que desea crear una web.

En este caso, el ejemplo consta de algunos textos ficticios, con la intención de poder ayudar al cliente a intuir cómo se distribuirán los elementos a lo largo de la página web.
Durante todo el proceso debemos tener muy en cuenta la experiencia de usuario y la interfaz, para poder crear un diseño responsive. Adaptando así nuestro diseño web a los diferentes dispositivos.
Una vez realizados los wireframes y antes de hacer el diseño definitivo, se harán diferentes diseños de muestra para que el cliente pueda valorar cuál es el estilo con el que se siente más cómodo. En esta fase, normalmente se suelen presentar alrededor de unas 3-4 páginas principales de la web, con la intención de que el usuario tenga la posibilidad de ver diferentes tipos de contenidos adaptados, como por ejemplo la página de Inicio, Servicios, Ficha de producto, Contacto, entre otras.
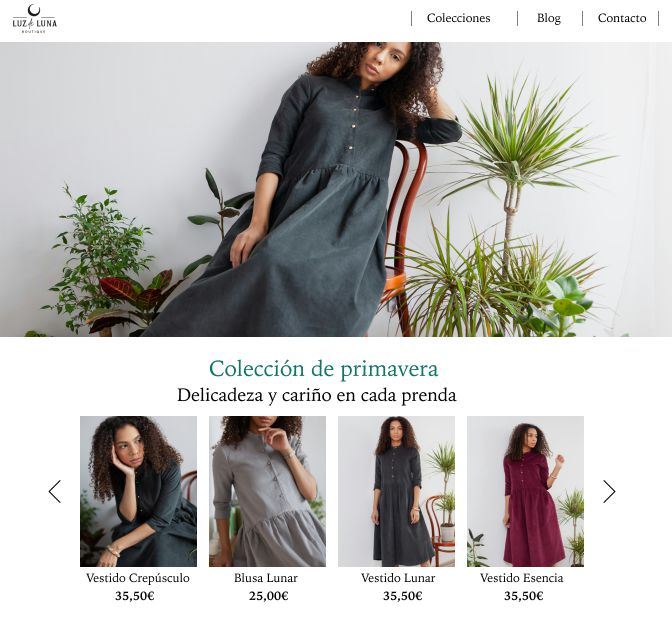
Teniendo en cuenta las revisiones que se hagan con el correspondiente cliente, se irán adaptando los wireframes del diseño, para así poder plantear un diseño al cliente adaptado como mostramos en el ejemplo:
En este diseño, ya se realizan adaptaciones de estilos como colores, tipografías así como los diferentes contenidos que se mostrarán en la web definitiva.
Para la presentación del diseño definitivo, se podrán utilizar mockups y otros fotomontajes que ayuden a una mejor previsualización del diseño web.
Una vez aprobadas todas y cada una las fases del diseño, se pasará a la implementación de este en la web, así como la programación del backoffice correspondiente. Para ello, se empezará a realizar la maquetación y programación correspondiente.
En la fase de contenidos, nos centramos en la redacción de textos, pero siempre teniendo en cuenta las palabras clave y el tipo de público. En la sección de contenidos, no solo engloba los textos sino también otro tipo de contenidos como el caso de las imágenes o vídeos.
Es importante tener comunicación con el cliente en todo momento, ya que será indispensable su colaboración para la incorporación de textos en la web.
No podemos olvidarnos de los textos legales, que son indispensables para la creación de una web. Este tipo de textos, incluyen la protección de datos, cookies y normativa legal.
Dependiendo del tipo de empresa, también será necesaria la incorporación de política de envíos y devoluciones, cancelaciones, reservas y más.
Una vez se acepta el diseño por parte del cliente, este pasará a programación para poder implantar y desarrollar el modelo de web establecido. En esta fase se elegirá el sistema de gestión de contenidos (CMS) o los lenguajes de programación necesarios para la implementación del diseño web.
Podemos encontrar diferentes tipos de lenguajes de programación como JavaScript, SQL o PHP.
Una vez finalizado el proceso de diseño web, es importante que realicemos diferentes pruebas técnicas que verifiquen el correcto funcionamiento. Entre los diferentes testeos que realizamos, analizamos que funcionen los formularios, botones de navegación, búsqueda del navegador y otras funciones.
Otra de las verificaciones que realizamos es la compatibilidad de los navegadores y dispositivos, ya que es importante que nuestra web se visualice correctamente en cada uno de ellos.
Antes de la publicación, se revisa internamente la página, para poder incorporar las herramientas necesarias para su análisis y parametrización, como es el caso de la incorporación de Google Analytics. Se realizan paralelamente otras tareas enfocadas a SEO como es el caso de la generación del sitemap, incorporación de palabras clave, definición de las metaetiquetas y otras tareas técnicas del posicionamiento online para la puesta a punto de la web.
Todos estos test de calidad nos permiten revisar y corregir errores, si es necesario, antes del lanzamiento de la web. Una vez está todo verificado, podemos publicar la página web.

¿Tienes un proyecto en mente? Cuéntanoslo
La planificación es la base fundamental del correcto funcionamiento del proyecto y del cumplimiento de los objetivos.