

Se considera una página web accesible cuando se maximiza la facilidad de uso para la inmensa mayoría de población, independientemente de sus capacidades físicas, personales o técnicas.
Dado el uso tradicional de este concepto normalmente se le asocia únicamente a la adaptación de los sitios web a personas con discapacidades visuales o auditivas, pero actualmente ya se enfoca mucho más allá y se tienen en cuenta todo tipos de públicos y situaciones. Piensa en distintos escenarios:
Esta profundización del concepto de accesibilidad web se ha transformado sobre todo a raíz de la pandemia, durante la cual el acceso y uso de Internet se incrementó exponencialmente, y en cuyo escenario se vieron muchas carencias de accesibilidad de plataformas digitales. Las administraciones públicas, especialmente en Europa, se han sensibilizado sobre esta situación, y han realizado actuaciones para mejorar la accesibilidad web de los sitios gubernamentales (todavía muy lejos de alcanzarlo por estos lares), o por ejemplo vinculando las ayudas públicas a la necesidad de tener webs accesibles. Sin ir más lejos uno de los requerimientos de las webs realizadas mediante los fondos del kit digital es acreditar su accesibilidad.
Actualmente la accesibilidad web la podríamos encajar como una de las disciplinas que se incluyen en la experiencia de usuario, y debería ser un apartado de consideración en cualquier auditoría UX.
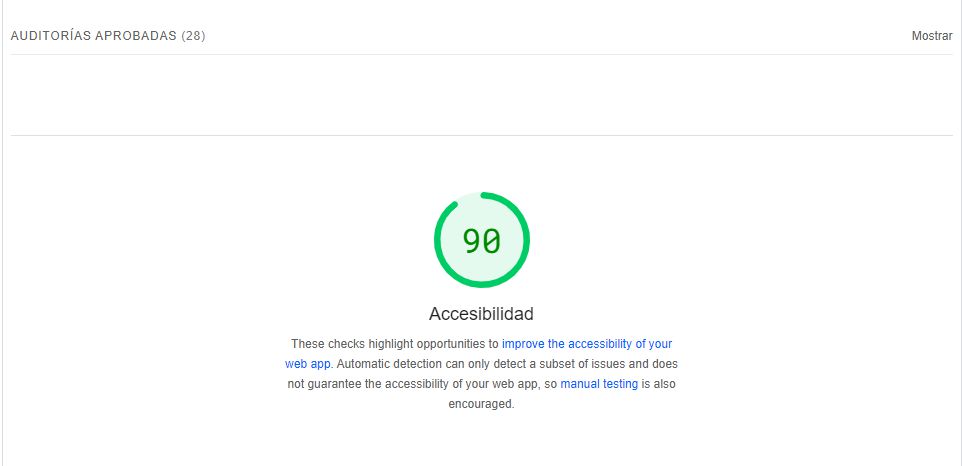
Existen numerosas herramientas y recursos online para medir la accesibilidad de las páginas web. En primer lugar, como siempre, te recomendamos usar las que Google pone a nuestra disposición. Encontrarás una evaluación de nuestra accesibilidad tanto en el PageSpeed Insights, como en el informe de Lighthouse para Chrome:

Una opción para analizar la accesibilidad más en profundidad es la conocida Wave, en la que nos entrega un informe muy completo y en el que nos da pistas además de cómo mejorar:

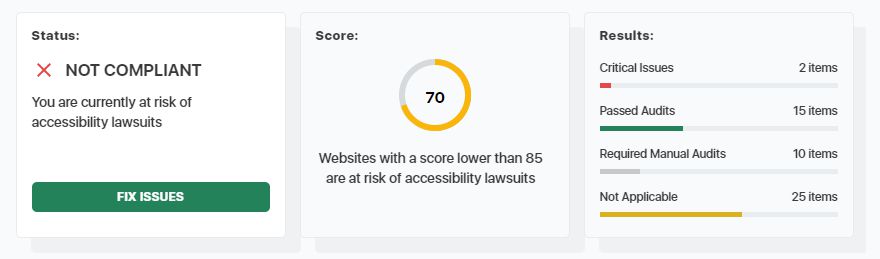
Una alternativa, quizá menos exhaustiva pero muy gráfica y clara, es el Accesibility Checker. Contiene configuración en función de tu localización, un score muy visual, y la posibilidad de bajarte su auditoría:

Y a nivel de documentación, como siempre os recomendamos consultar la documentación oficial de Google, que tiene un apartado en web.dev para accesibilidad web. Google tiene como referencia las Web Content Accesibility Guidelines (WGAG 2.0). Además para comprobar si cumplimos con los estándares de accesibilidad para Google, nos recomiendan usar esta checklist de WebIAM.
En la mayoría de casos se trata de aplicar la empatía y el sentido común. En cualquier caso algunas medidas que podemos implementar, por ejemplo:
Esas acciones las podemos implementar manualmente, o bien ayudarnos de aplicaciones y programas externos.
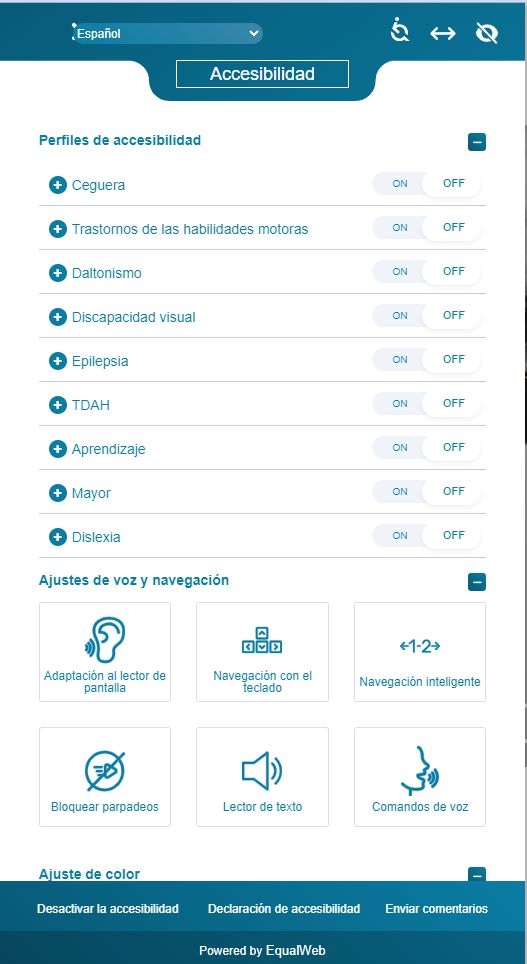
Aquí también tenemos numerosas opciones. Equalweb es probablemente la más conocida y reconocida (de hecho seguro que te la has encontrado en sitios en los que has navegado), pero es de pago y no siempre vamos a poder o estar dispuestos a invertir en este tipo de herramientas.
Funciona de la siguiente manera: cuando accedemos a una web con esta tool, vemos un icono que nos remite a un pop-up, en el cual nos permite configurar nuestro perfil de accesibilidad, y en función de él adapta los contenidos web:
Si usas Wordpress, para este CMS, existen varios plugins gratuitos a tu disposición, y aunque no cubren todas las posibilidades y en ocasiones fallan, siempre será mejor que no implementar nada. El más conocido es ONE click accesibility, pero no el único.
La accesibilidad web es algo que deberíamos cuidar muchísimos más en las páginas que creamos o poseemos. Fíjate en tu alrededor y verás como muchos espacios o contenidos se han adaptado a personas con dificultades para poder acceder antaño. Este proceso debemos llevarlo también a nuestros sitios web, para poderlos hacerlas accesibles a todos los públicos, sin distinciones.
Este debería ser un argumento ya suficientemente potente, pero si no te ha terminado de convencer, lo podemos reforzar con más:

¿Tienes un proyecto en mente? Cuéntanoslo
Mejorar el acceso de nuestros contenidos web a todo tipo de personas es un deber moral, y también una oportunidad de negocio.